排序
什么是vue
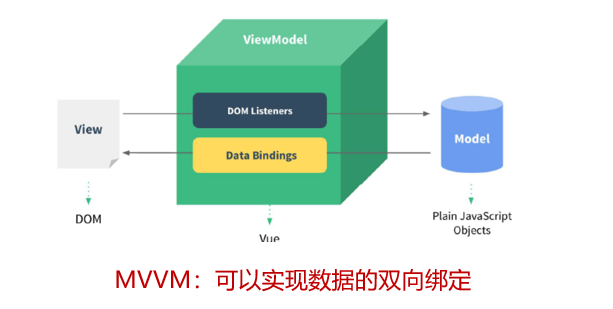
Vue 1、什么是Vue Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程关注点放在数据上 官网:: https://cn.vue...
Vue.js环境变量:智能配置,轻松适应各个开发场景
概述: Vue.js环境变量的巧妙运用使得不同环境下的配置管理变得轻松。 通过创建.env文件,结合Vue组件和Vue CLI配置,你可以在开发、测试和生产环境中智能地管理API地址和其他配置,提高项目的...
Vue.js入门指南从安装到创建第一个应用程序
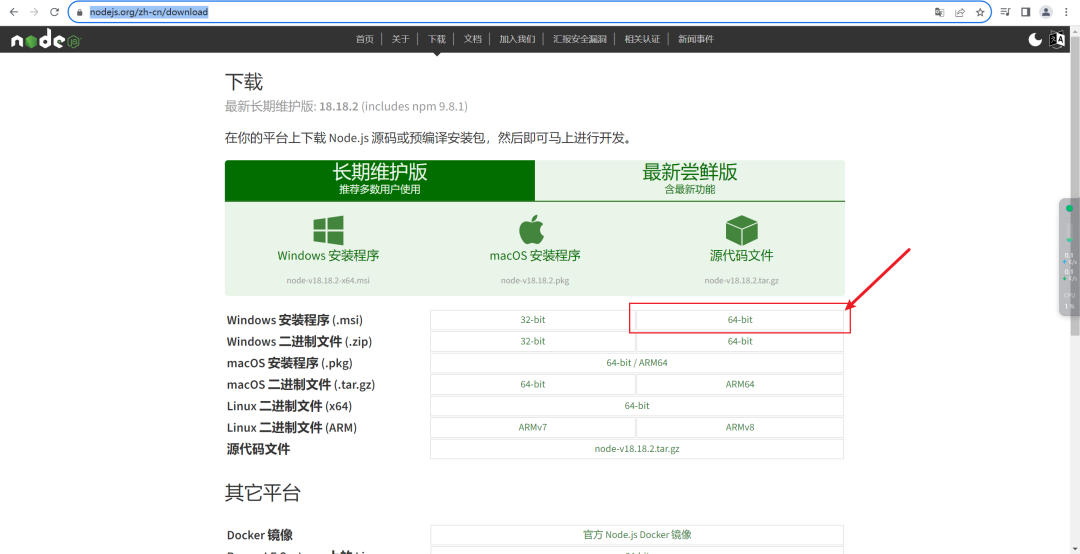
认识 Vue.js Vue.js 是一个流行的 JavaScript 框架,用于构建交互式 Web 界面。 它是一个轻量级的框架,易于学习和使用,并且具有高度的灵活性和可扩展性。 Vue 的核心库只关注视图层,因此它可...
Vue.js探秘:详解Vue生命周期及其应用场景
Vue.js是一种现代前端框架,广受开发者的喜爱,它的生命周期概念是理解Vue内部工作流程的关键。 在这篇文章中,我们将详细解析Vue的生命周期及其在实际开发中的应用。 1. Vue生命周期:是什么?...
Vue.js面试精选:常见问题及答案解析
Vue.js是一个非常流行的前端JavaScript框架,特别适合创建单页面应用(SPA)。 如果你正在为Vue.js的面试做准备,那么这篇文章会非常有用。 不念将深入讨论一些常见的Vue.js面试问题,并提供详...
Vue开发者必备:常用UI组件库详解
Vue.js 是一种流行的JavaScript框架,用于创建用户界面。 为了提高开发效率,开发者可以使用现成的UI组件库,这些库提供了各种预制的界面组件,如按钮、输入框、表单等。 在这篇文章中,我们将...
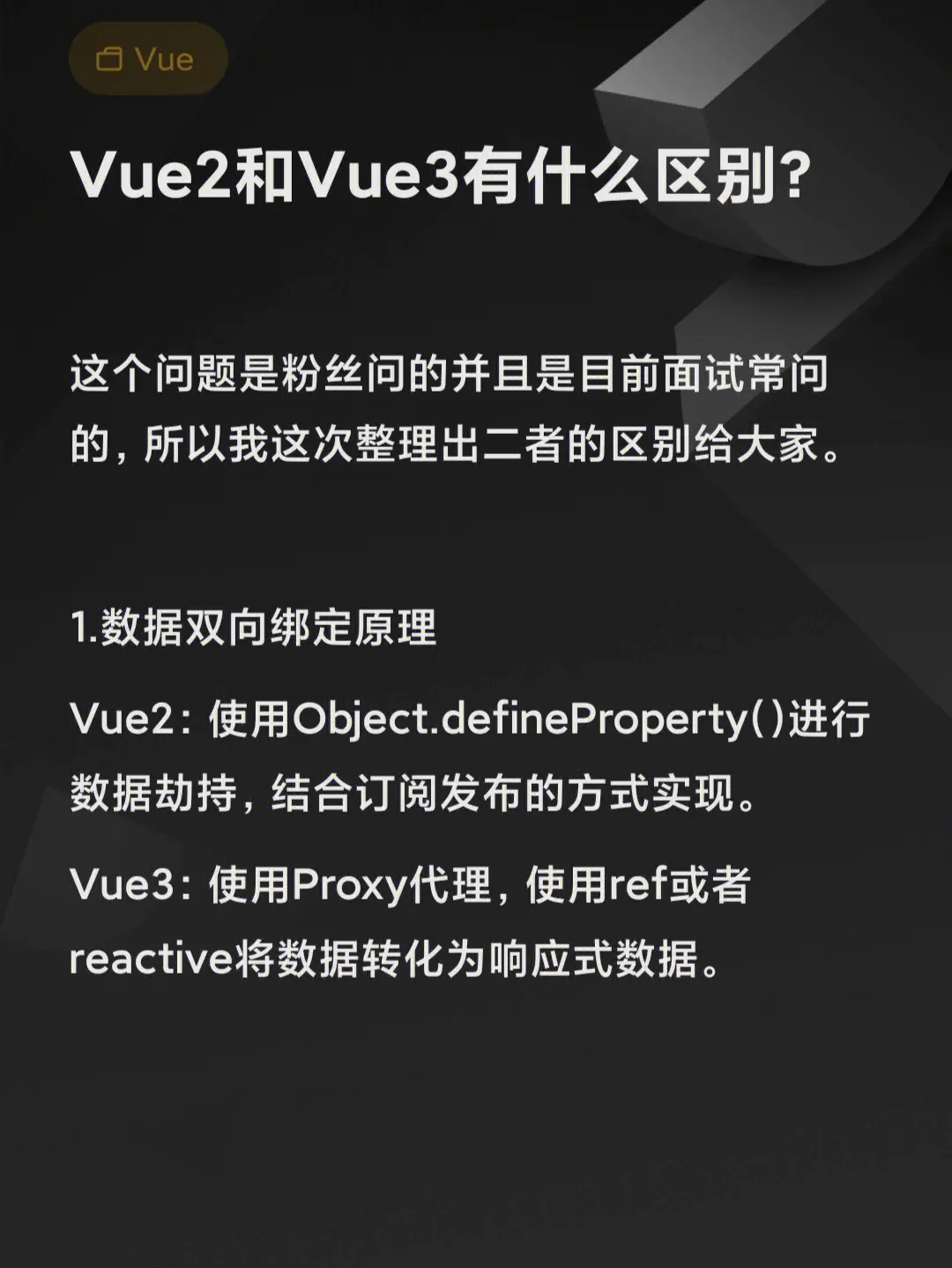
Vue.js进化:Vue2与Vue3主要差异与创新详解
随着Vue.js的不断发展,Vue3作为最新版的Vue.js,引入了很多新特性和优化,这使得它在很多方面都超越了Vue2。 本文将详细介绍Vue2和Vue3之间的主要区别,以及Vue3的新特性。 1. 性能优化 Vue3在...
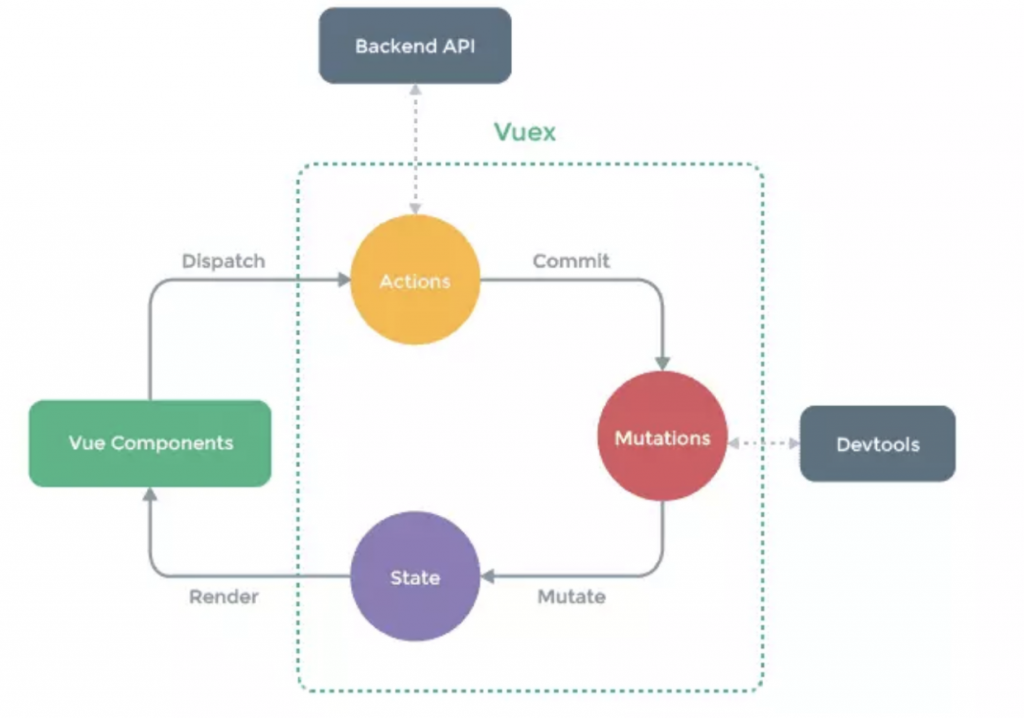
Vue.js中的状态管理解析:详细了解Vuex
Vuex是一种专为Vue.js设计的状态管理库和模式,它可以帮助开发者更好地在Vue.js应用中管理和维护状态。 本文将详细介绍Vuex的基本概念和功能。 什么是Vuex? 在Vue.js应用中,组件的状态经常需...