排序
js如何调用html代码(js如何调用代码)
在JavaScript中,您可以通过操作HTML文档对象模型(DOM)来与HTML代码进行交互。 以下是几种常用的方法,用于在JavaScript中访问和操作HTML元素。 首先,我们需要一个简单的HTML文件,如下所示...
js常用跳转代码(js新标签页跳转代码)
在 JavaScript 中,有多种方法可以实现页面跳转。 以下是一些常用的页面跳转代码: 使用 window.location.href: 使用此方法可以将当前页面导航至新的 URL。 在 JavaScript 中,可以通过设置 win...
JS文件压缩与调用:提高网页性能的实用技巧
1、简介 JavaScript(JS)文件在网页开发中起着关键作用,但随着功能的增加,文件的体积也会相应地变大。 过大的文件可能导致网页加载速度变慢,从而影响用户体验。 为了提高网页性能,可以采用...
JS-Cookie库详解:JavaScript中Cookie的简单操作
在JavaScript中,处理Cookie可以有些复杂。 然而,使用JS-Cookie库可以大大简化此过程。 本文将深入探讨如何使用JS-Cookie库来创建、读取和删除Cookie。 1. 什么是JS-Cookie? JS-Cookie是一个...
Vue.js面试精选:常见问题及答案解析
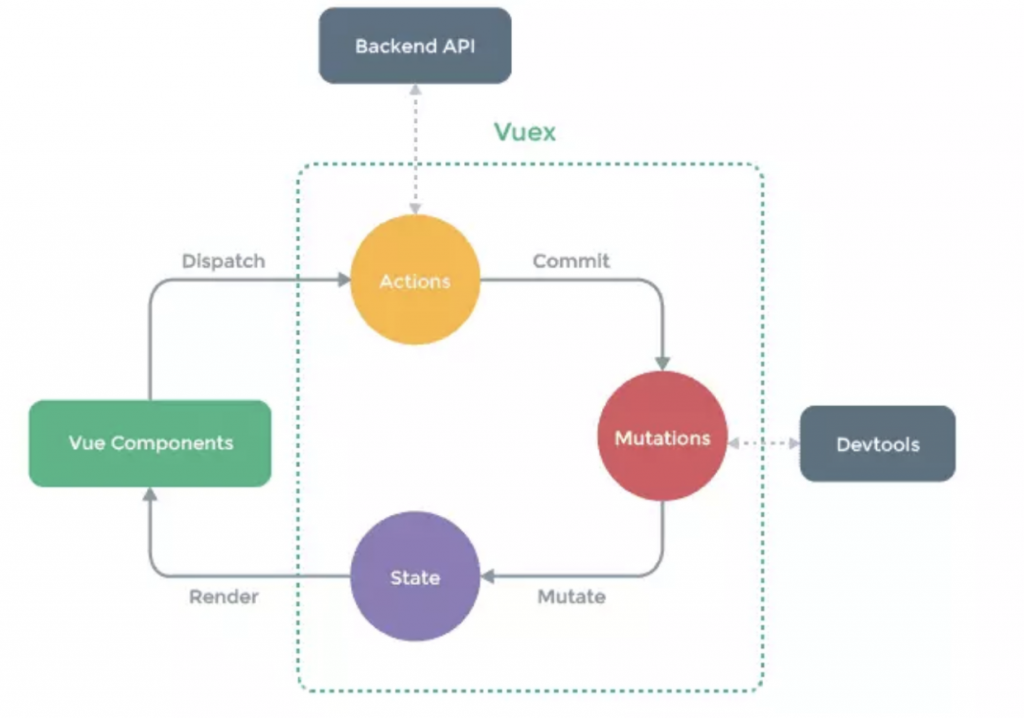
Vue.js是一个非常流行的前端JavaScript框架,特别适合创建单页面应用(SPA)。 如果你正在为Vue.js的面试做准备,那么这篇文章会非常有用。 不念将深入讨论一些常见的Vue.js面试问题,并提供详...
Vue.js探秘:详解Vue生命周期及其应用场景
Vue.js是一种现代前端框架,广受开发者的喜爱,它的生命周期概念是理解Vue内部工作流程的关键。 在这篇文章中,我们将详细解析Vue的生命周期及其在实际开发中的应用。 1. Vue生命周期:是什么?...
Linux常用命令
vim操作 #normal模式下 g表示全局, x表示查找的内容, y表示替换后的内容 :%s/x/y/g #normal模式下 0 # 光标移到行首(数字0) $ # 光标移至行尾 shift + g # 跳到文件最后 gg # 跳到文件头 # 显示...
Vue.js入门指南从安装到创建第一个应用程序
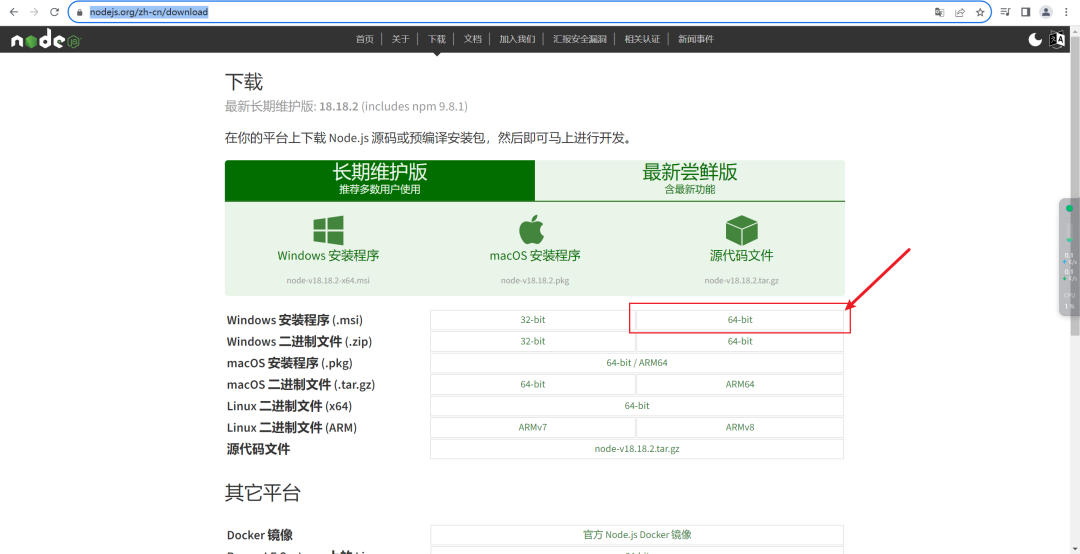
认识 Vue.js Vue.js 是一个流行的 JavaScript 框架,用于构建交互式 Web 界面。 它是一个轻量级的框架,易于学习和使用,并且具有高度的灵活性和可扩展性。 Vue 的核心库只关注视图层,因此它可...