排序
html颜色代码大全(常见的HTML颜色代码)
HTML颜色代码是一种表示颜色的编码方式,通常以16进制数表示。 以下是一些常见的HTML颜色代码: 基本颜色: 黑色:#000000 白色:#FFFFFF 红色:#FF0000 绿色:#00FF00 蓝色:#0000FF 黄色:#FF...
Web标准全面解析:构建高质量网站的基石
1. 引言 随着互联网的快速发展,Web技术不断地向前演进,各种浏览器、设备和操作系统纷繁复杂。 为了确保网站在不同环境下都能正常工作,我们需要遵循一定的Web标准。 本文将详细介绍Web标准的...
js相册特效代码(js常见特效有哪些)
JavaScript可以用于实现各种动态相册特效,如轮播图、照片墙、图片悬停放大等。 以下是一个简单的图片轮播效果示例,使用纯JavaScript实现: 首先,创建一个HTML文件,添加以下基本结构和样式:...
跑马灯代码大全(html跑马灯文字代码)
跑马灯(Marquee)效果是一种使文本或图片在页面上滚动的动画效果。 不念提供了一些跑马灯效果的代码示例,分别使用HTML、JavaScript和CSS实现。 1、使用HTML的<marquee>标签(已废弃,不推...
HTML语法规则详解:打造完美网页的关键
1. HTML简介 HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言,它使用标签(Tag)对网页元素进行描述,从而实现页面的结构和内容。 HTML具有易学、易用的特点...
js如何调用html代码(js如何调用代码)
在JavaScript中,您可以通过操作HTML文档对象模型(DOM)来与HTML代码进行交互。 以下是几种常用的方法,用于在JavaScript中访问和操作HTML元素。 首先,我们需要一个简单的HTML文件,如下所示...
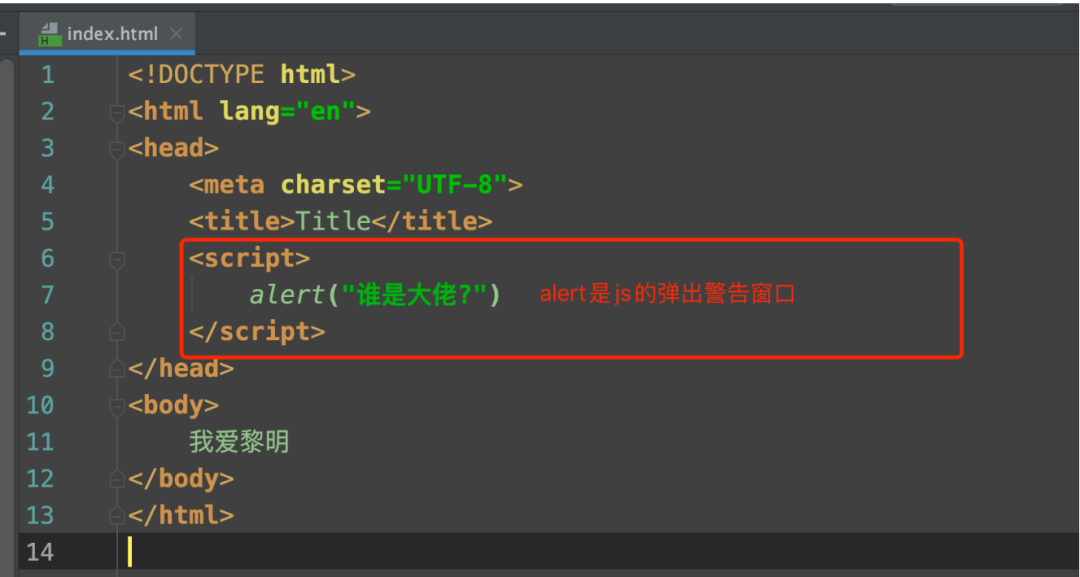
Javascript基础入门
JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先,,Javascript这个名字的由来就很有意思, 不少人认为Javascript和Java貌似很像. 容易想象成Java的脚本. 但其实不然, 两者之间没...
HTML基础入门:详解Web页面的核心语言(html是什么)
一、HTML简介 HTML(HyperText Markup Language,超文本标记语言)是用于构建和展示网页内容的标准标记语言。 它是万维网的核心组成部分,使得用户可以在浏览器中查看网页并与之互动。 本文将介...