排序
Javascript基础入门
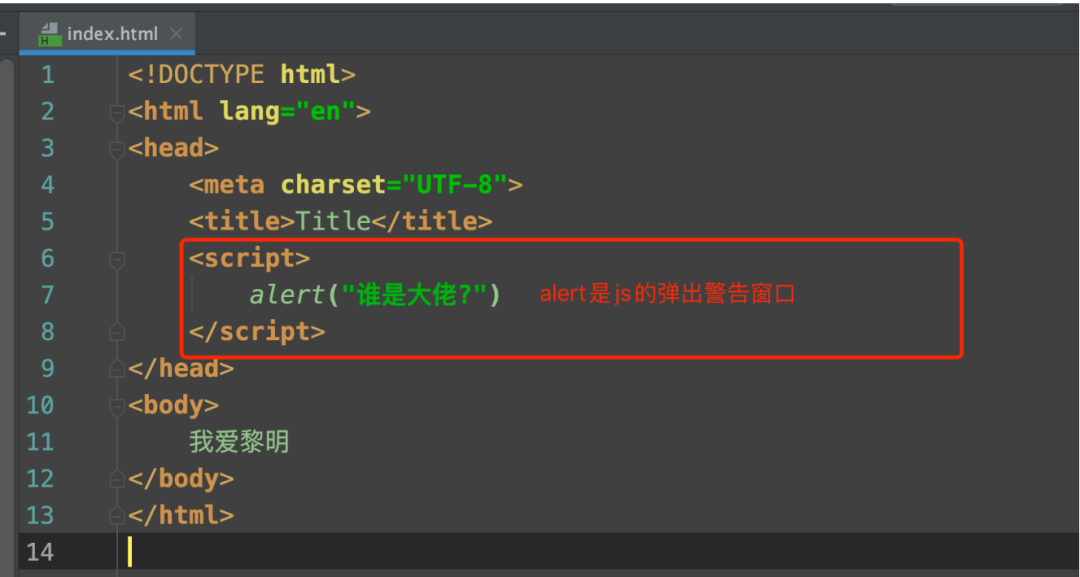
JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先,,Javascript这个名字的由来就很有意思, 不少人认为Javascript和Java貌似很像. 容易想象成Java的脚本. 但其实不然, 两者之间没...
javascript的dom操作
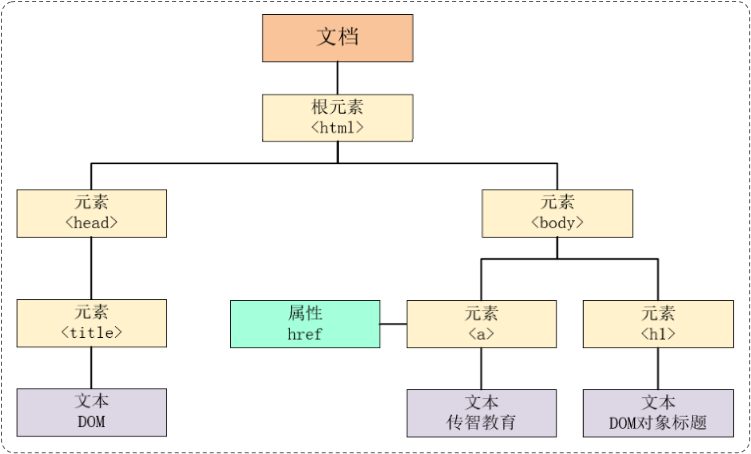
1、DOM介绍 概念 Document Object Model ,文档对象模型 将标记语言的各个组成部分封装为对应的对象: Document:整个文档对象 Element:元素对象 Attribute:属性对象 Text:文本对象 Comment...
javascript是什么意思,有哪些特点?
1. 什么是JavaScript? JavaScript是一种高级的、解释型的编程语言。 它是一种在Web开发中广泛使用的脚本语言,允许开发者创建动态的、交互式的网页应用。 由于JavaScript运行在客户端的浏览器...
HTML基础入门:详解Web页面的核心语言(html是什么)
一、HTML简介 HTML(HyperText Markup Language,超文本标记语言)是用于构建和展示网页内容的标准标记语言。 它是万维网的核心组成部分,使得用户可以在浏览器中查看网页并与之互动。 本文将介...
Web标准全面解析:构建高质量网站的基石
1. 引言 随着互联网的快速发展,Web技术不断地向前演进,各种浏览器、设备和操作系统纷繁复杂。 为了确保网站在不同环境下都能正常工作,我们需要遵循一定的Web标准。 本文将详细介绍Web标准的...
HTML语法规则详解:打造完美网页的关键
1. HTML简介 HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言,它使用标签(Tag)对网页元素进行描述,从而实现页面的结构和内容。 HTML具有易学、易用的特点...
跑马灯代码大全(html跑马灯文字代码)
跑马灯(Marquee)效果是一种使文本或图片在页面上滚动的动画效果。 不念提供了一些跑马灯效果的代码示例,分别使用HTML、JavaScript和CSS实现。 1、使用HTML的<marquee>标签(已废弃,不推...
html颜色代码大全(常见的HTML颜色代码)
HTML颜色代码是一种表示颜色的编码方式,通常以16进制数表示。 以下是一些常见的HTML颜色代码: 基本颜色: 黑色:#000000 白色:#FFFFFF 红色:#FF0000 绿色:#00FF00 蓝色:#0000FF 黄色:#FF...