排序
思科VSS和华为CSS的区别
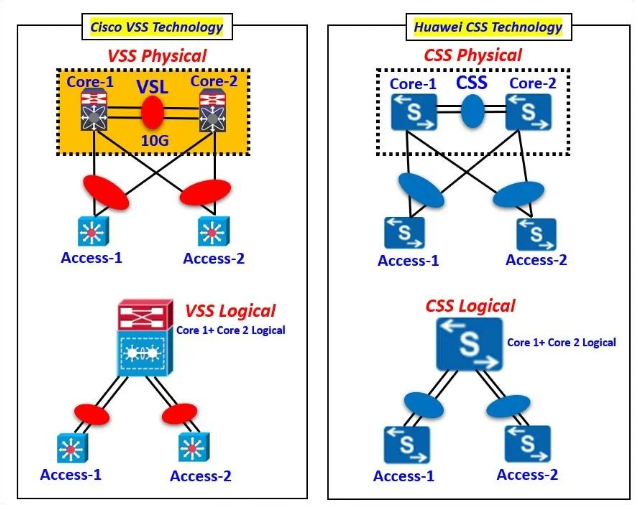
思科的VSS(Virtual Switching System)和华为的CSS(Cluster Switch System)是两家不同厂商提供的解决方案,旨在提供高可用性、冗余和容错性的网络设计。 厂商 VSS:思科的解决方案。 CSS:华...
javascript是什么意思,有哪些特点?
1. 什么是JavaScript? JavaScript是一种高级的、解释型的编程语言。 它是一种在Web开发中广泛使用的脚本语言,允许开发者创建动态的、交互式的网页应用。 由于JavaScript运行在客户端的浏览器...
css选择器的优先级
CSS选择器的优先级是一个让许多前端开发者混淆的主题。 它决定了当有冲突的样式规则应用到同一个元素时,哪一个规则会胜出。 本文将深入剖析CSS选择器的优先级,帮助你从初学者成长为一个专业的...
CSS选择器:类型、用法与技巧
CSS选择器简介 在编写网页时,CSS选择器是一个非常重要的工具,它让我们能够精准地选择到页面上的元素,对其应用样式规则。 本文将详细介绍各种类型的CSS选择器,以帮助你更好地理解和应用它们...
CSS详细教程:深入理解display属性的含义及用法
CSS中的display属性是一项非常重要的工具,它控制着元素如何在页面上显示。 本文将详细解释display属性的含义并介绍它的用法。 1. display属性简介 display属性决定了HTML元素如何在浏览器中呈...
CSS布局探索:实现div元素整体居中的详细方法
在CSS布局中,将一个div元素整体居中(包括水平居中和垂直居中)是一个常见的需求。 本文将详细介绍如何使用CSS来实现这个需求。 div水平居中 水平居中是相对简单的。我们只需要将div元素的左右...
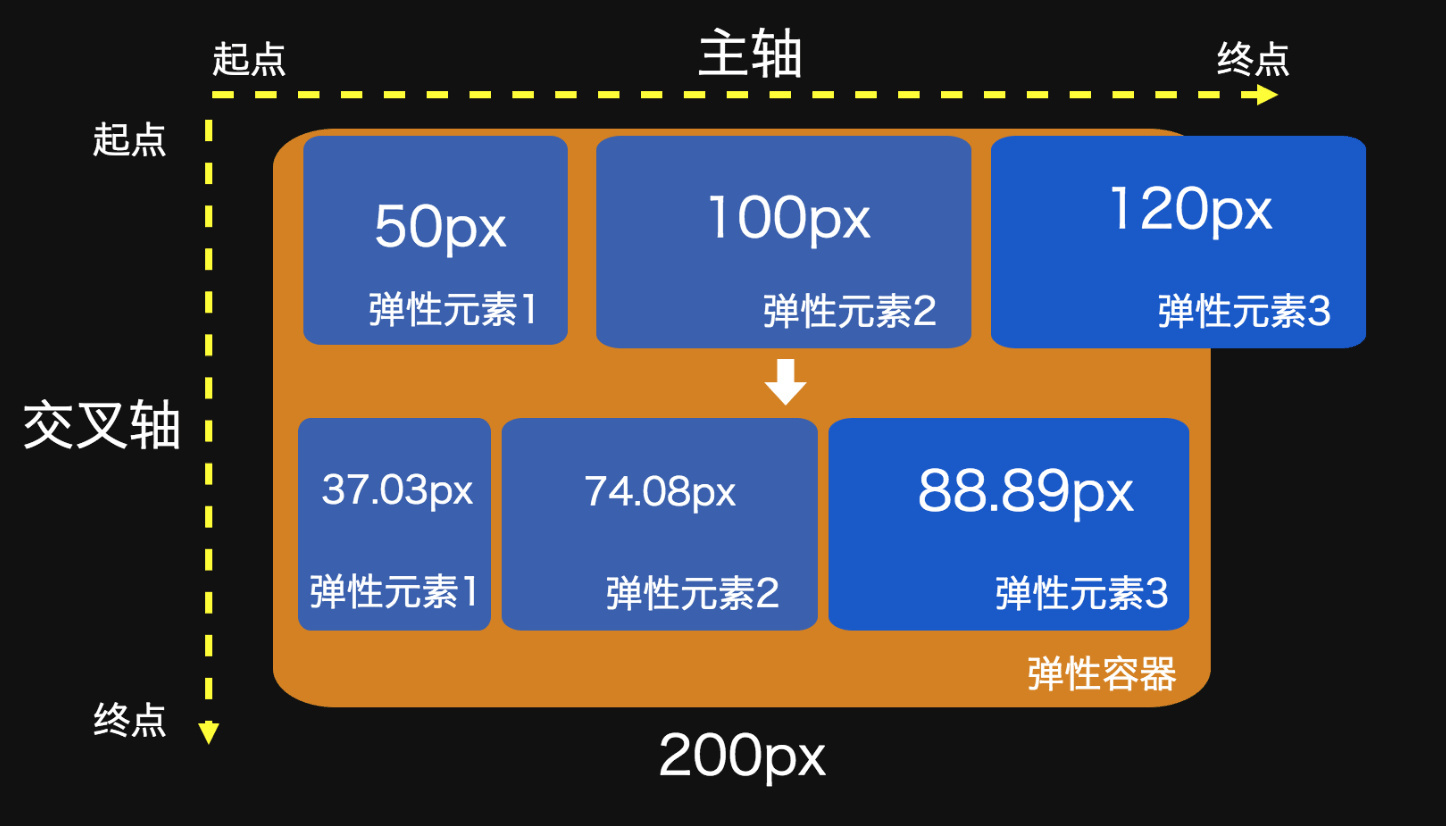
CSS3中的弹性布局:Flex布局属性详解
Flex布局,也称为弹性布局,是CSS3新引入的一种布局方式。 相比于传统的布局方式,Flex布局提供了更加强大而灵活的布局方式。 本文将详细介绍Flex布局的主要属性。 容器属性 在Flex布局中,容器...
CSS动画效果全攻略:理论与实践案例详解
CSS动画是网页设计中的一种重要技术,它可以让你的网页更生动、更吸引人。 本文将介绍CSS动画的基本知识,并通过实践案例进行详解。 一、CSS动画基础 在CSS3中,我们可以通过transition和animat...