排序
深入理解Java Stream API:常用方法与应用实例解析
在Java 8中,引入了新的抽象概念 Stream,它可以使你以一种声明的方式处理数据。 这种流式处理常常更易读且简洁。 本文将深入介绍Java中的Stream的用法,包括常用方法和具体的应用实例。 1. 创...
CSS深度剖析:常见居中方法汇总与解析
CSS提供了许多方法来实现元素的居中,但根据元素的类型(内联元素、块级元素等)和需要居中的维度(水平居中、垂直居中或两者都需要),你需要选择不同的方法。 本文将提供一份详尽的CSS居中方...
深入理解JavaScript:map函数详细用法指南
JavaScript中的map函数是数组对象的一种内置方法,它可以将数组中的每个元素映射到一个新的元素并生成新的数组,是处理数组数据非常有用的工具。 本文将详细讲解JavaScript中map函数的使用方法...
JavaScript进阶:深入理解和使用forEach方法
JavaScript中的Array对象提供了一个forEach方法,这是一种高效且简洁的遍历数组元素的方式。 本文将详细介绍JavaScript中forEach方法的用法和应用场景。 forEach方法的基本使用 forEach方法接受...
JavaScript解决方案:JSON.parse解析字符串时的常见错误及修复方法
在JavaScript开发中,我们常常会遇到需要将JSON格式的字符串解析成JavaScript对象的情况。 JSON.parse()方法就是用来完成这个任务的。 然而,在使用过程中,如果输入的字符串格式不正确,就可能...
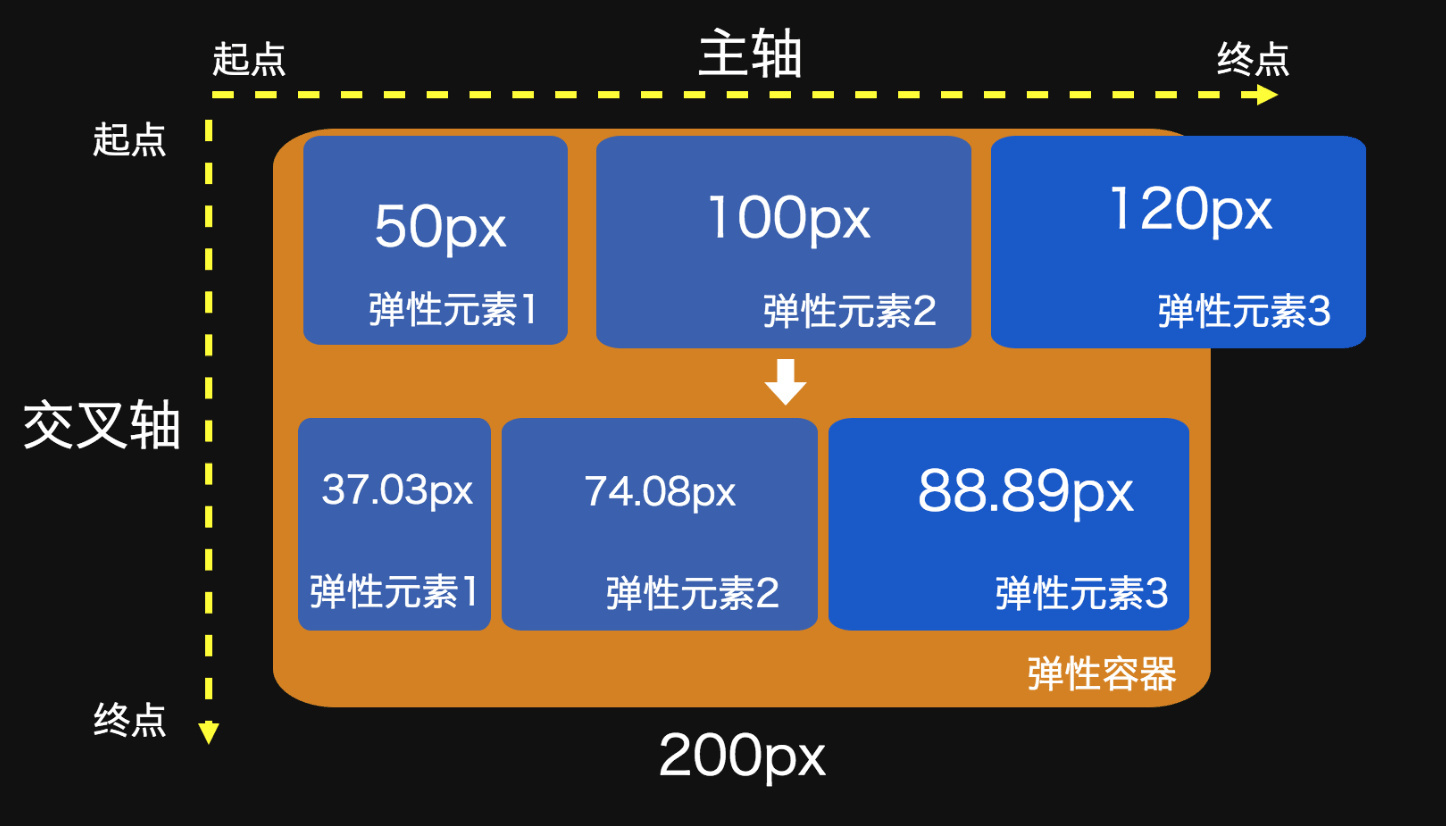
CSS3中的弹性布局:Flex布局属性详解
Flex布局,也称为弹性布局,是CSS3新引入的一种布局方式。 相比于传统的布局方式,Flex布局提供了更加强大而灵活的布局方式。 本文将详细介绍Flex布局的主要属性。 容器属性 在Flex布局中,容器...
Vue.js中的状态管理解析:详细了解Vuex
Vuex是一种专为Vue.js设计的状态管理库和模式,它可以帮助开发者更好地在Vue.js应用中管理和维护状态。 本文将详细介绍Vuex的基本概念和功能。 什么是Vuex? 在Vue.js应用中,组件的状态经常需...
数据交换之基石:深入理解并实践JSON解析
JSON,全称JavaScript Object Notation,是一种轻量级的数据交换格式。 它以易于阅读和编写的文本形式存储和交换数据,同时也便于机器进行解析和生成。 本文将详细介绍如何解析JSON数据。 什么...